Hi there, in the previous article we built a Simple Event Management Canvas App and in today's article, we will be adding a timer control feature to our already existing app, while learning about using timer control in PowerApps.
Check out the previous article in this seriesGetting Started with Microsoft Power Apps - Building a Simple Canvas App and let's get started!
What is Timer Control in PowerApps?
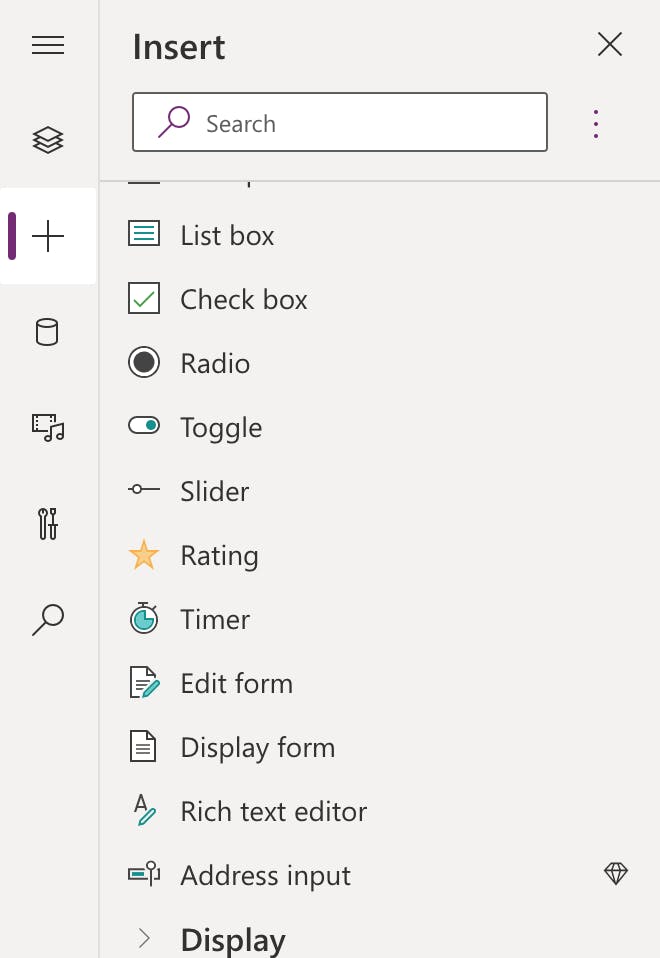
Timer Control in PowerApps is simply an Input Component amongst the Insert tools used for building apps.

It's also a control that can determine how your app responds after a certain amount of time passes. Timers can, for example, determine how long a control appears or change other properties of a control after a certain amount of time has passed.
Key Properties for using Timer Control Component
Duration – How long a timer runs in milliseconds. The maximum is 24 hours expressed in milliseconds. Default is 60 seconds.
OnTimerEnd – Actions to perform when a timer finishes running.
Repeat – Whether a timer automatically restarts when it finishes running.
AutoPause – Whether the timer control automatically pauses if the user navigates to a different screen.
AutoStart – Whether the timer control automatically starts to play when the user navigates to the screen that contains that control.
OnSelect – Used to set actions to perform when the user taps or clicks the Timer component.
OnTimerStart – User to set actions to perform when a timer starts to run.
With the above definitions of the concept of Timers and Timer Control in Power Apps, in the next section, we will actually use Timer Control to enhance our already built app in the previous article/learn series.
Implementing Timer Control Component
Remember what our app looked like after the last article/learn series, check out this video:
Now let us implement our Timer Control Component in our app:
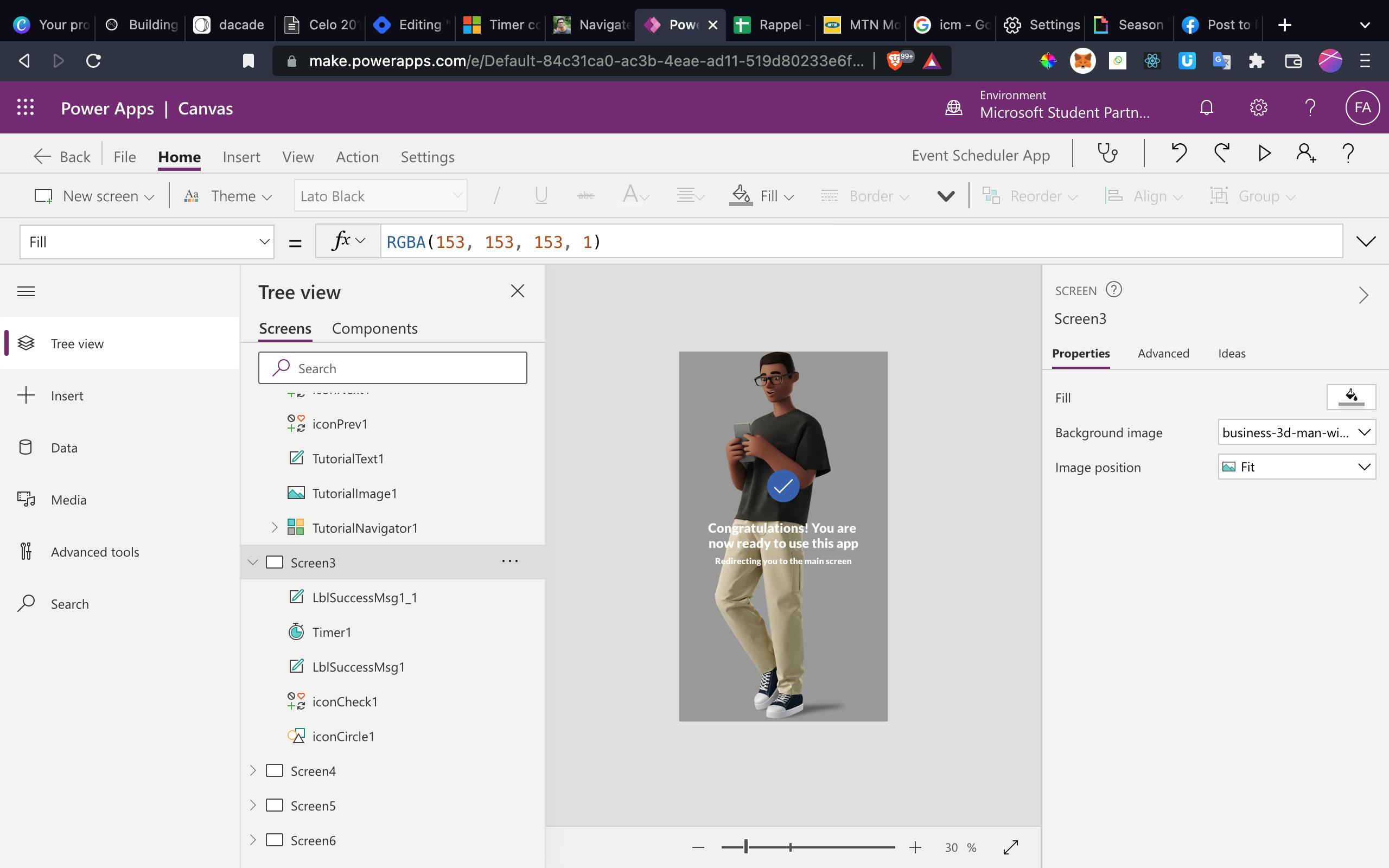
Go to Screen 3 (Our Success Screen)

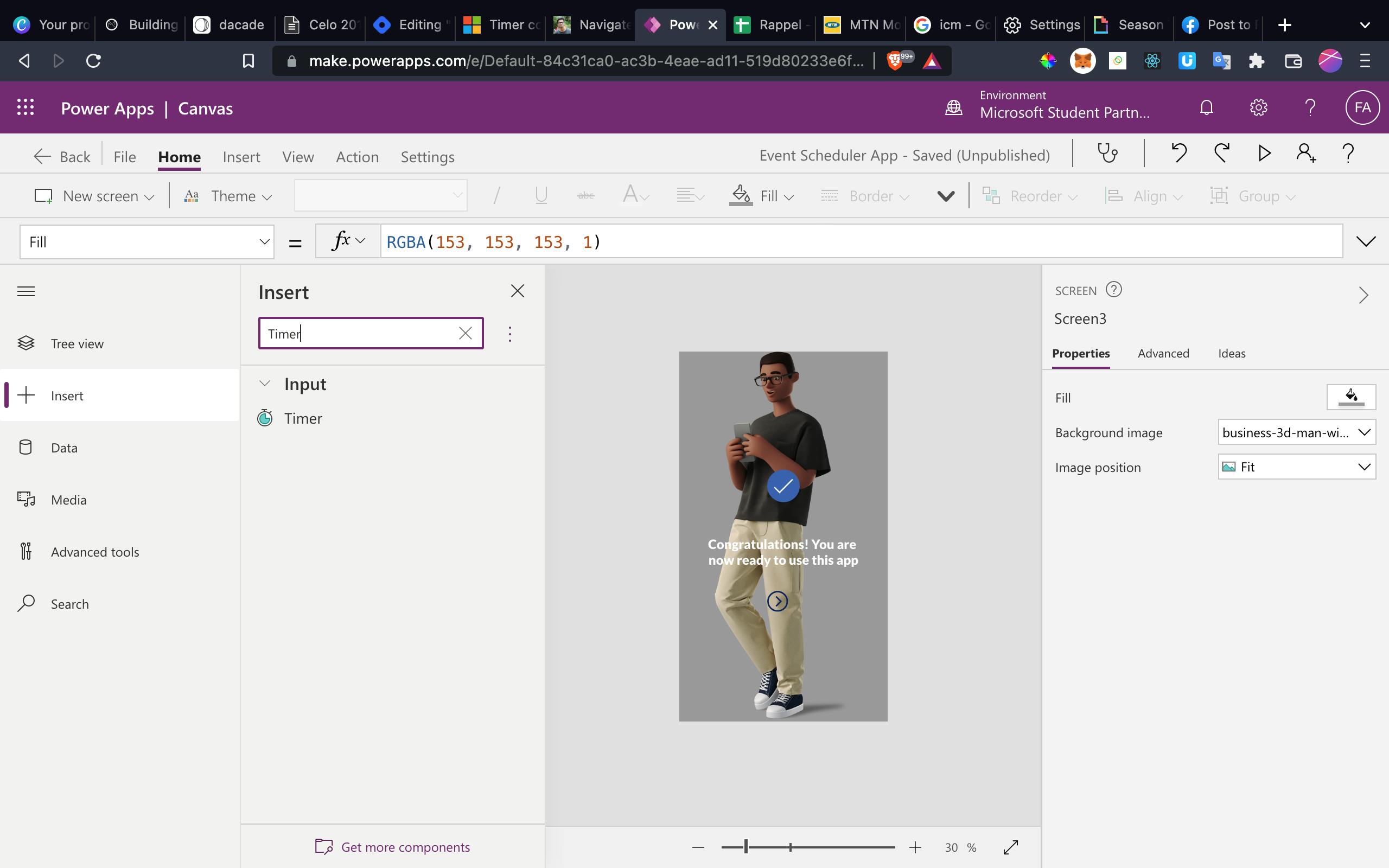
Click on the Insert Tool Item and Search for Timer

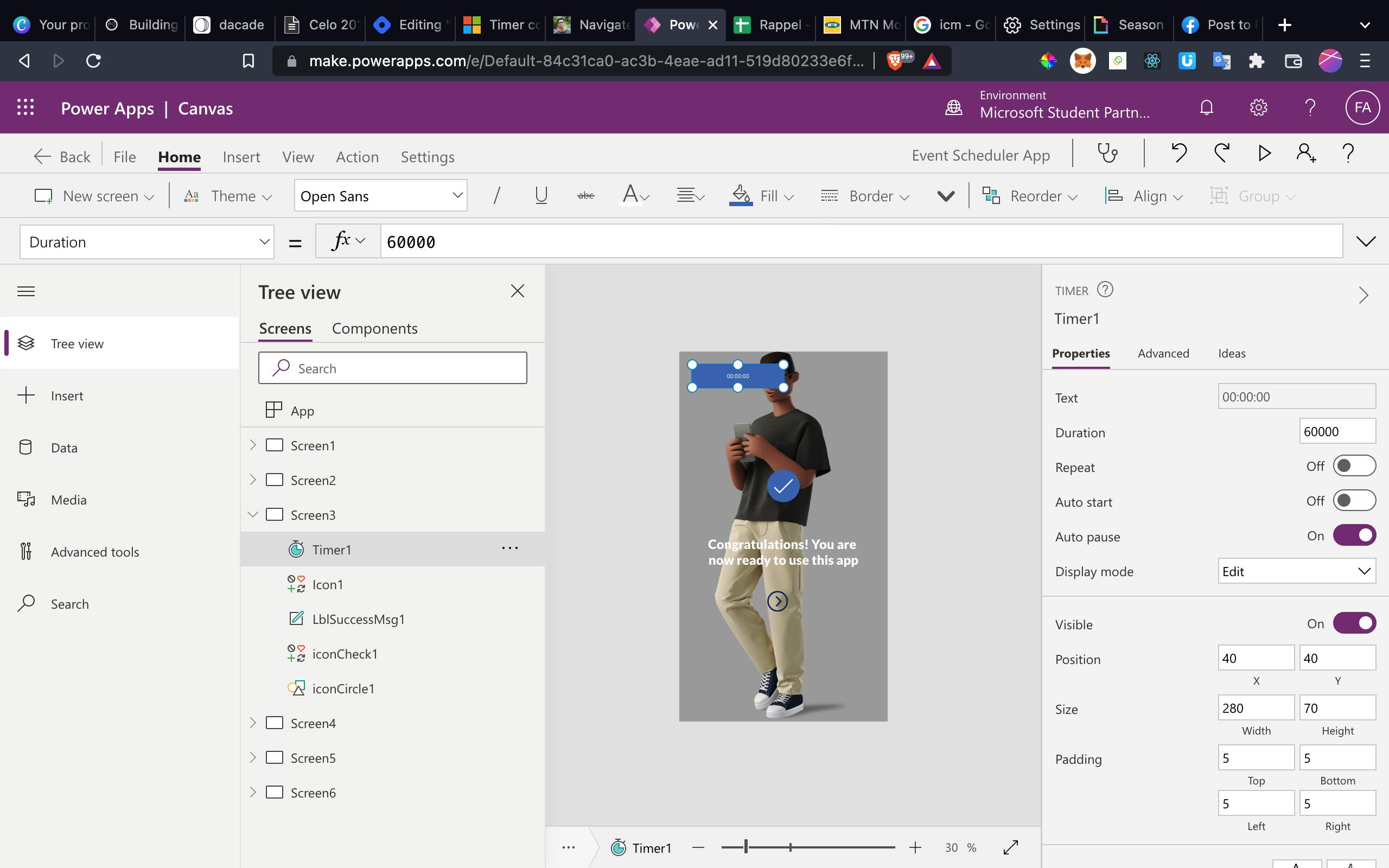
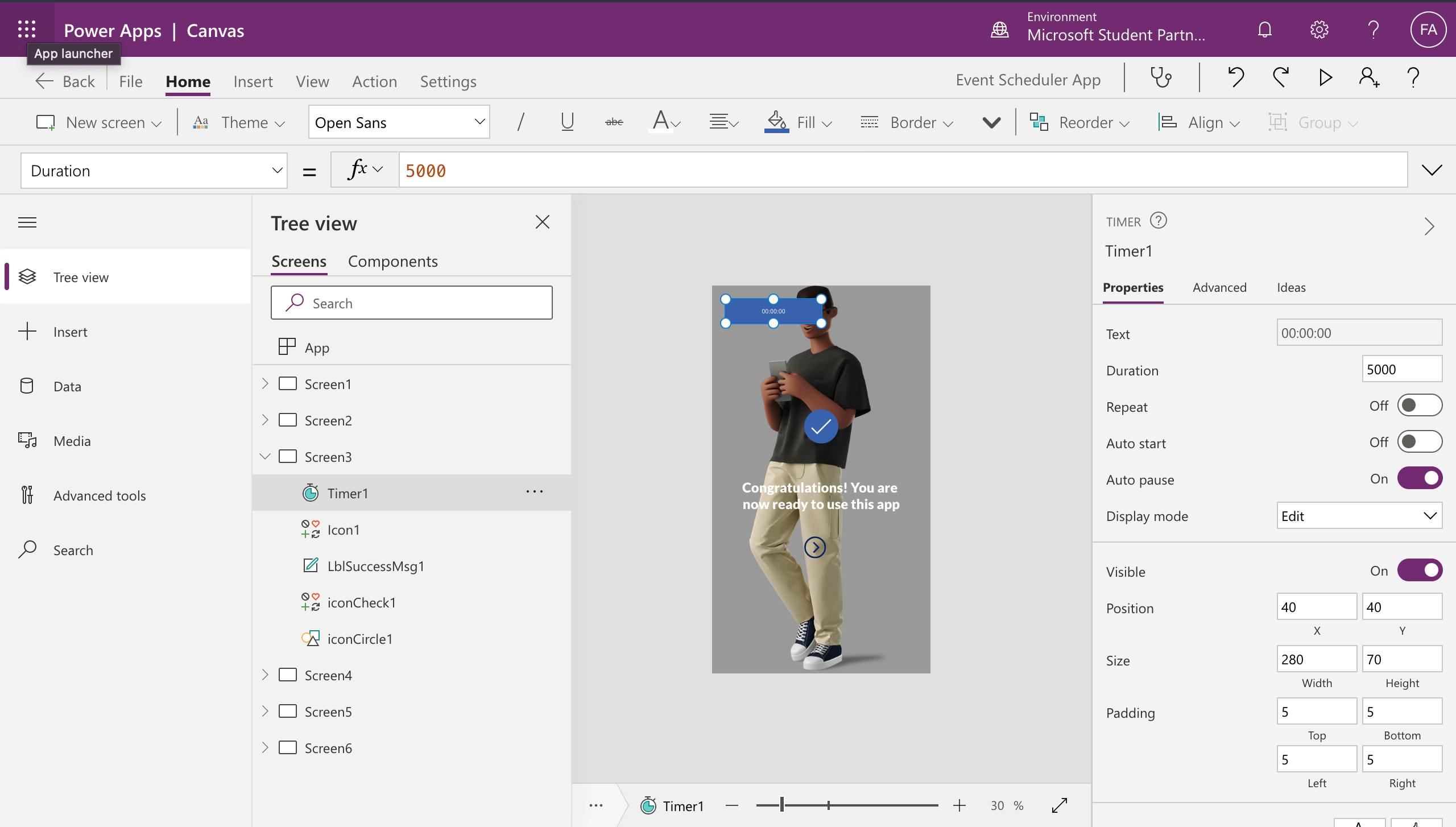
Add the Timer to Screen3 Components

Now, we need to set a few parameters of the Timer –
Duration, you can specify in milliseconds here. Example: 3000 i.e. 3 seconds

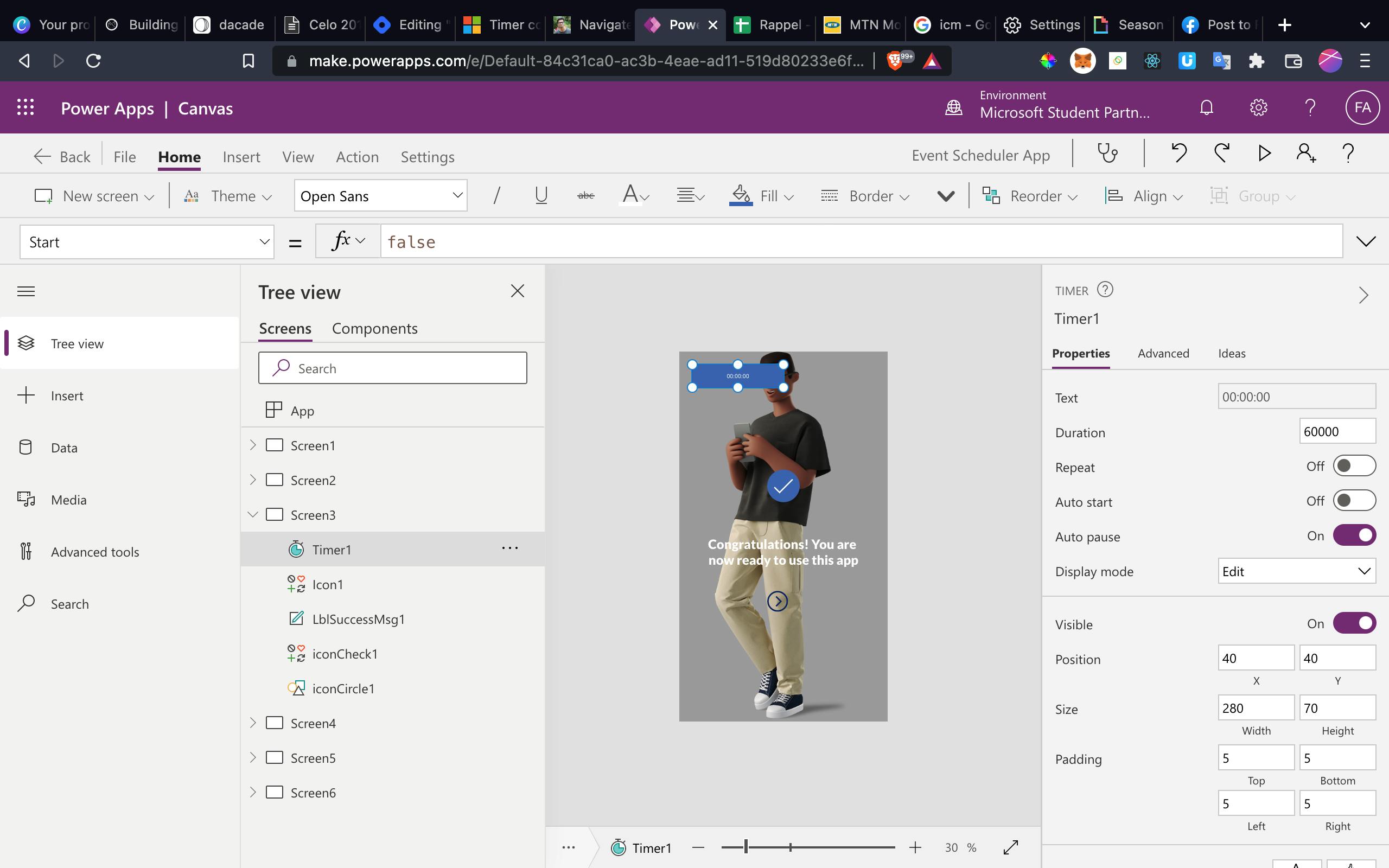
Next, you’ll need to set the Start flag. By default, this is set to false. The Start is triggered when the value is set to True. This needs to be dynamically set from elsewhere i.e. in this example, you’ll need to trigger from where you come to this screen so that the Timer starts the countdown.

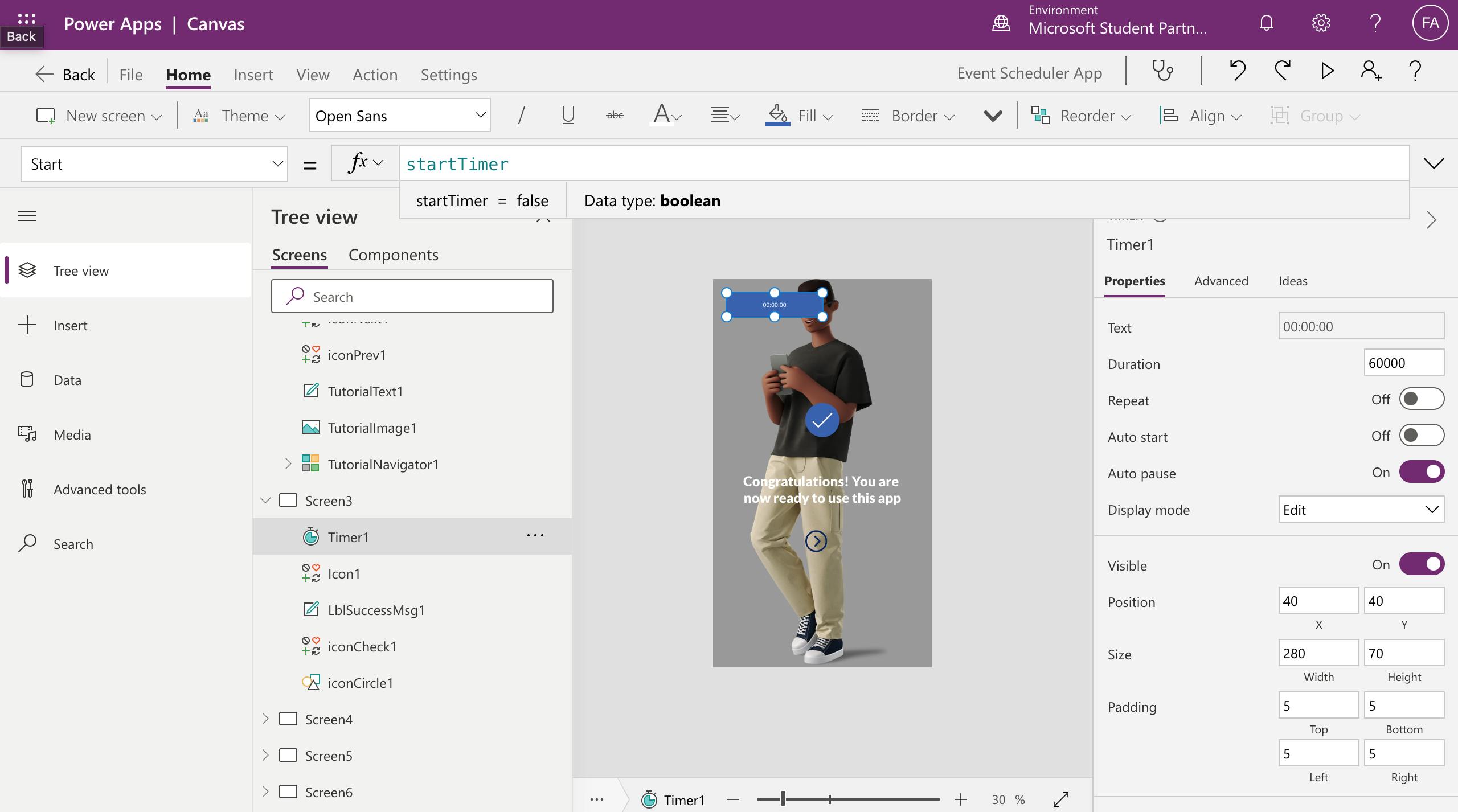
Now, the way I set this is, first I create a variable from the place where I want to trigger the Timer to go off, that is my previous Screen (Screen2). I’m creating and setting a variable called startTimer and setting the value to true:

You will then return to your Timer Component in Screen3 and set this variable startTimer to the Start property.

Also, you’ll need to set what needs to happen when the Timer ends. So, you have to write the OnTimerEnd property as to what will happen once the Timer ends. Here, you’ll Navigate to the 'Screen4’ as per our scenario and then also, set the startTimer flag to ‘false’ since you want to reuse this again for the next submission.
Now this works fine as Screen 4 loads immediately after the duration of the timer is elapsed.
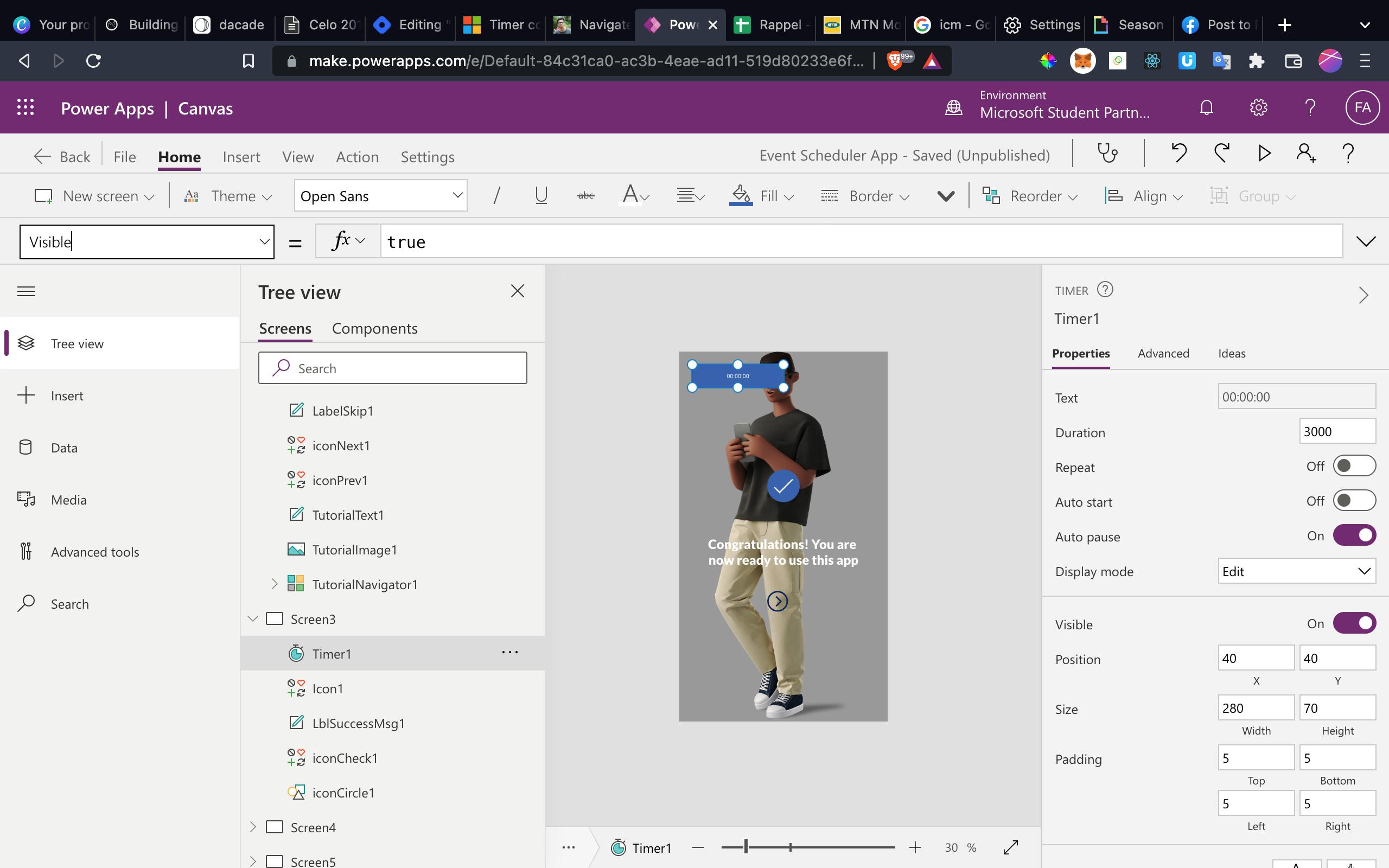
Finally, I will hide the timer component from showing on the screen. To do this I will set the visible property to false. It is set to true by default, and by doing this immediately our timer becomes not visible but still works properly.


In conclusion, with this new feature added to our app, we can now remove the previous buttons added to navigate to Screen4 from the Success Screen (Screen3), and this is the new look for Screen 3

Now we have improved our app by using the Timer control component to our app.
As said earlier to fully understand everything discussed up till this point, kindly read the previous article.
Also, a YouTube Video to explain the previous article along with this will be released soon, kindly subscribe to our YouTube Channel to be notified The Complete Hub
Learning Resources
- Timer control in Power Apps
- Formula reference for Power Apps
- Get started with formulas in canvas apps
- Controls and properties in canvas apps
- Power Apps Ideas (preview)
- Microsoft's Power Platform - LowCode Platform
Announcement
By next month I will be creating a closed Telegram group for a Power Apps crash course, show interest by filling out this form:
